المواضيع الأخيرة
» [ Template ] كود اخر 20 موضوع و أفضل 10 أعضاء بلمنتدى و مع معرض لصور كالفي بيمن طرف naruto101 الجمعة ديسمبر 05, 2014 2:33 pm
» [Javascript]حصريا كود يقوم بتنبيه العضو بان رده قصير
من طرف احمد السويسي الخميس أغسطس 28, 2014 2:38 am
» نتائج شهادة البكالوريا 2014
من طرف menimeVEVO الثلاثاء يونيو 10, 2014 3:55 am
» من اعمالي موديلات جديدة وحصرية 2012
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 5:37 pm
» من ابداعات ساندرا،كما وعدتكم بعض من موديلاتها
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 4:49 pm
» قندوووووووورة جديدة تفضلواا
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 4:23 pm
» طلب صغير لو سمحتو
من طرف hothifa الإثنين ديسمبر 23, 2013 9:11 pm
» الان فقط وحصريا (استايل واند الالكتروني متعدد الالوان)
من طرف AGILIEDI الإثنين ديسمبر 23, 2013 8:34 pm
» جديد موديلات فساتين البيت بقماش القطيفة 2012 - تصاميم قنادر الدار بأشكال جديدة و قماش القطيفة - صور قنادر جزائرية
من طرف hadda32 الأحد ديسمبر 08, 2013 12:16 pm
» [Template] استايل منتدى سيدي عامر 2012
من طرف ßLẫĆҜ ĈĄŦ الأربعاء نوفمبر 20, 2013 6:46 pm
سحابة الكلمات الدلالية
طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع --
صفحة 1 من اصل 1
 طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع --
طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع --
السلام عليكم

بطريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الرد السريع وصندوق ارسال المساهمات

الشكل النهائي للتعديل :
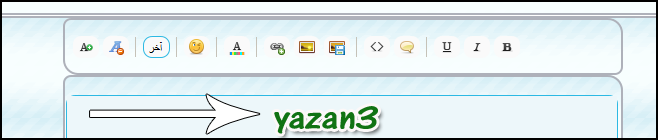
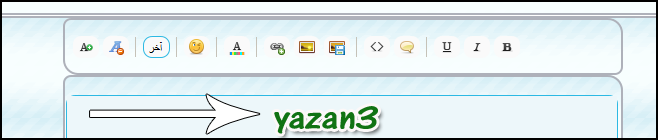
صندوق الرد السريع

https://i.servimg.com/u/f66/12/36/92/31/oaia_c10.png
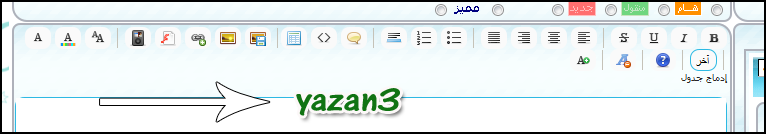
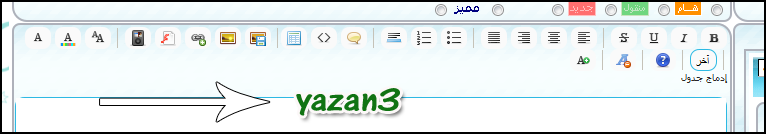
صندوق الارسال

https://i.servimg.com/u/f66/12/36/92/31/untitl10.png










الطريقة بسيطة وليست بحاجة لتمبلات فقط سنحتاج
لصفحة html الاعلانات الخاصة

طريقة التعديل :

ندخل :
لوحة الادارة
عناصر اضافية
ادارة صفحات html
ثم نختار انشاء صفحة جديدة
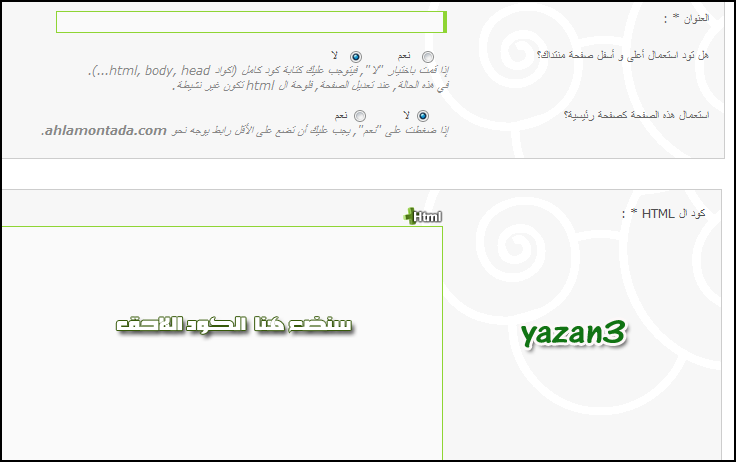
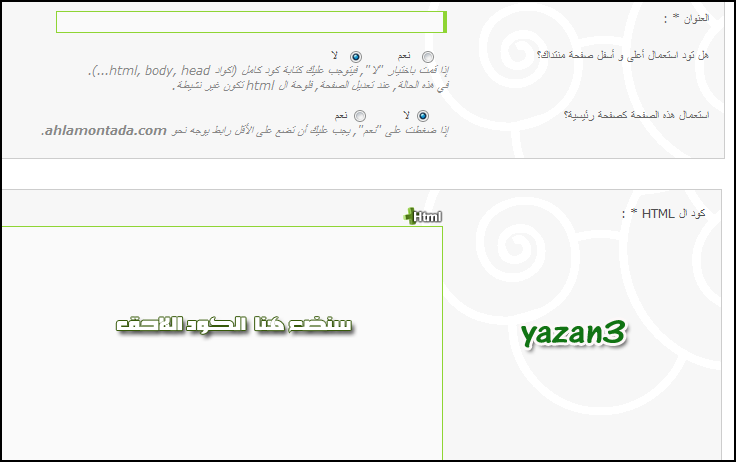
ستظهر لنا صحفة كما بالصورة التالية :

https://i.servimg.com/u/f66/12/36/92/31/1111110.png
تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر فأضغط عليه ليصبح اخضر

الخانة الاولى : نضع ازرار اجابات
هل تود استعمال اعلى واسفل صفحة منتداك : اختر لا
استعمل هذه الصفحة كصفحة رئيسية : اختر لا
الان في صندوق الاكواد سنضع الكود التالي :
بعد وضع الكود نضغط قدم

نضغط على :
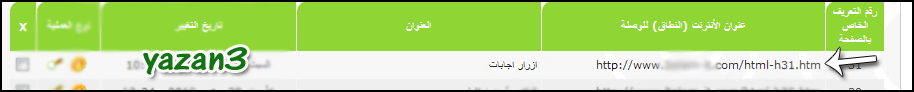
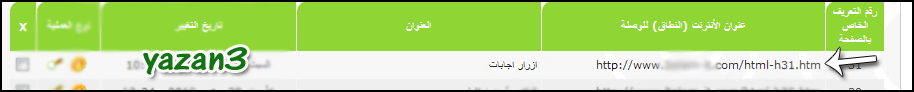
نتابع مع الصورة :

https://i.servimg.com/u/f66/12/36/92/31/aoncn_10.png
ننسخ الرابط الخاص بالصفحة

ندخل :
لوحة الادارة
ادارة عامة
الاعلانات الخاصة
تشغيل نظام الإعلانات الخاصة : اختر نعم
ثم سجل
بعدها
نختار زر اضافة

في خانة العنوان : نضع ازرار اجابات
في الصندوق :
نضع الكود التالي :
تاكد ان اشارة html الموجودة فوق الصندوق لونها اخضر ان لم تكن اضغط عليها لتصبح اخضر



بطريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الرد السريع وصندوق ارسال المساهمات

الشكل النهائي للتعديل :
صندوق الرد السريع

https://i.servimg.com/u/f66/12/36/92/31/oaia_c10.png
صندوق الارسال

https://i.servimg.com/u/f66/12/36/92/31/untitl10.png










الطريقة بسيطة وليست بحاجة لتمبلات فقط سنحتاج
لصفحة html الاعلانات الخاصة

طريقة التعديل :

ندخل :
لوحة الادارة
عناصر اضافية
ادارة صفحات html
ثم نختار انشاء صفحة جديدة
ستظهر لنا صحفة كما بالصورة التالية :

https://i.servimg.com/u/f66/12/36/92/31/1111110.png
تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر فأضغط عليه ليصبح اخضر

الخانة الاولى : نضع ازرار اجابات
هل تود استعمال اعلى واسفل صفحة منتداك : اختر لا
استعمل هذه الصفحة كصفحة رئيسية : اختر لا
الان في صندوق الاكواد سنضع الكود التالي :
| الرمز: |
jQuery(document).ready(function() { jQuery('button img').each(function() { if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_bold.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/bold10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_italic.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/italic10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_underline.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/underl10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_strikethrough.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/strike10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_align_center.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/align_10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_align_left.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/align_11.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_align_right.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/align_12.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/page_white_code.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/code10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/i/smiles/icon_smile.gif') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/emotic10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/color_swatch.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/font_c11.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/help.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/help10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/link.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/link10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/film.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/media10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_list_numbers.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/ordere10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/picture.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/pictur10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/comments.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/quote10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/i/switch_wysiwyg.gif') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/remove12.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_list_bullets.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/unorde10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_align_justify.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/align_13.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/text_horizontalrule.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/text_h10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/table10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/picture_save.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/pictur11.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/page_white_flash.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/page_w10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/size10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/font.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/fon10.png'); if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/separator.png') jQuery(this).attr('src', 'https://i.servimg.com/u/f26/12/56/56/12/separa10.png'); }); }) |
بعد وضع الكود نضغط قدم

| اقتباس: |
| لقد تم إنشاء صفحة ال HTML الخاصة بك إضغط هنا للعودة إلى إدارة صفحات ال HTML |
| اقتباس: |
| إضغط هنا للعودة إلى إدارة صفحات ال HTML |
نتابع مع الصورة :

https://i.servimg.com/u/f66/12/36/92/31/aoncn_10.png
ننسخ الرابط الخاص بالصفحة

ندخل :
لوحة الادارة
ادارة عامة
الاعلانات الخاصة
تشغيل نظام الإعلانات الخاصة : اختر نعم
ثم سجل
بعدها
نختار زر اضافة
في خانة العنوان : نضع ازرار اجابات
في الصندوق :
نضع الكود التالي :
| الرمز: |
تاكد ان اشارة html الموجودة فوق الصندوق لونها اخضر ان لم تكن اضغط عليها لتصبح اخضر



غريب بزماني- عدد المساهمات : 503
نقاط : 1503
السٌّمعَة : 0
تاريخ التسجيل : 10/05/2012
العمر : 30
 مواضيع مماثلة
مواضيع مماثلة» كود تومبيلات وضع ايطار حول صندوق الارسال المساهمات
» كود وضع خلفية متحركة لازرار صندوق الكتابة السريع css
» تغيير اللوان ازرار علبة الدردشة
» طريقة تغيير أيقونة المنتدى
» تومبلايت طريقة تغيير كلمة التحق بالدردشة الى ماتريد حصري
» كود وضع خلفية متحركة لازرار صندوق الكتابة السريع css
» تغيير اللوان ازرار علبة الدردشة
» طريقة تغيير أيقونة المنتدى
» تومبلايت طريقة تغيير كلمة التحق بالدردشة الى ماتريد حصري
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى