المواضيع الأخيرة
» [ Template ] كود اخر 20 موضوع و أفضل 10 أعضاء بلمنتدى و مع معرض لصور كالفي بيمن طرف naruto101 الجمعة ديسمبر 05, 2014 2:33 pm
» [Javascript]حصريا كود يقوم بتنبيه العضو بان رده قصير
من طرف احمد السويسي الخميس أغسطس 28, 2014 2:38 am
» نتائج شهادة البكالوريا 2014
من طرف menimeVEVO الثلاثاء يونيو 10, 2014 3:55 am
» من اعمالي موديلات جديدة وحصرية 2012
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 5:37 pm
» من ابداعات ساندرا،كما وعدتكم بعض من موديلاتها
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 4:49 pm
» قندوووووووورة جديدة تفضلواا
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 4:23 pm
» طلب صغير لو سمحتو
من طرف hothifa الإثنين ديسمبر 23, 2013 9:11 pm
» الان فقط وحصريا (استايل واند الالكتروني متعدد الالوان)
من طرف AGILIEDI الإثنين ديسمبر 23, 2013 8:34 pm
» جديد موديلات فساتين البيت بقماش القطيفة 2012 - تصاميم قنادر الدار بأشكال جديدة و قماش القطيفة - صور قنادر جزائرية
من طرف hadda32 الأحد ديسمبر 08, 2013 12:16 pm
» [Template] استايل منتدى سيدي عامر 2012
من طرف ßLẫĆҜ ĈĄŦ الأربعاء نوفمبر 20, 2013 6:46 pm
سحابة الكلمات الدلالية
تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
2 مشترك
صفحة 1 من اصل 1
 تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
ت اليوم ان اقدم اليكم كود دخول بشكل جميل .ومختلف
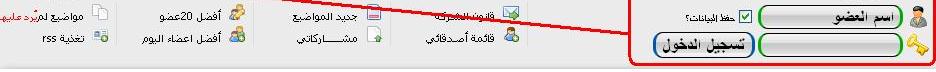
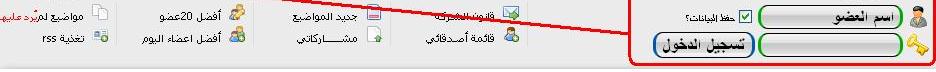
يظهر للزوار بشكل الدخول
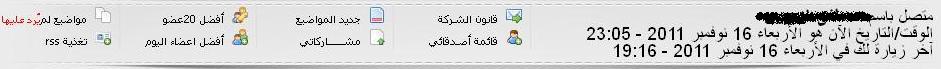
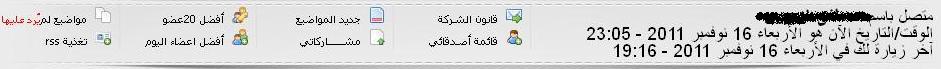
وللاعضاء بشكل الترحيب
مثال ..للزوار
https://i.servimg.com/u/f48/12/78/95/70/hima-v10.jpg
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

مثال للاعضاء
https://i.servimg.com/u/f48/12/78/95/70/hima-m11.jpg
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

اليكم التعديلات
ادخل الى
لوحه الادارة
مظهر المنتدى
التومبيلايت والقوالب
واعمل تعديل لقالب الهيدر
overall_header
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
ضيف هذا اسفل كود الهيدر
<blockquote>ثم سجل وانشر التعديل
بالنسبة لمن يريد اضافة هذا التعديل ..اسفل الازرار وهذا لمن لديه الواجهه الاساسية الاصليه فقط
يدخل الى قالب الهيدر
ويبحث عن
</blockquote>
ويضيف اسفها الكود الموجود بالاعلى
ثم ينشر التعديل
ملحوظة صغيرة ::تم تركيب الكود بطريقة مختلفه ..اذا دخلت وراجعت الكود هتلاقيه مكرر مرتين
ولكن تم عمل الكود هكذا لنبتعد عن اى خطاأ
بعد تركيب كود التومبيلايت فى المكان الذى تريده
الان عليك بالدخول الى
لوحه الادارة
مظهر المنتدى
ورقة تصميم
css
ويضيف هذا فى بداية الحقل
ثم يضغط قدم
ومبروك عليك التعديل
يظهر للزوار بشكل الدخول
وللاعضاء بشكل الترحيب
مثال ..للزوار
https://i.servimg.com/u/f48/12/78/95/70/hima-v10.jpg
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

مثال للاعضاء
https://i.servimg.com/u/f48/12/78/95/70/hima-m11.jpg
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

اليكم التعديلات
ادخل الى
لوحه الادارة
مظهر المنتدى
التومبيلايت والقوالب
واعمل تعديل لقالب الهيدر
overall_header
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
ضيف هذا اسفل كود الهيدر
| الرمز: |
<!--بداية كود الدخول للزوار--> <!-- BEGIN switch_user_logged_out --> <center> <table class="21598" cellspacing="0" cellpadding="0" border="0" width="960px"> <tbody> <tr></tr> <tr> <td class="login" align="center"> <div class="wilcom_user"> <form name="form_login" method="post" action="/login"> <table cellspacing="3" cellpadding="0" border="0" style="padding-left: 20px;"> <tbody> <tr> <td> <span class="genmed"> <img src="https://i.servimg.com/u/f65/13/95/29/87/56x76311.gif"> </span> </td> <td> <input id="Post" type="text" onblur="if (this.value == '') this.value = 'اسم العضو';" onclick="if (this.value == 'اسم العضو') this.value = '';" value="اسم العضو" size="10" name="username"> </td> <td> <input type="checkbox" checked="true" name="autologin"> <span lang="ar-sa" span="">حفظ البيانات؟</span> </td> </tr> <tr> <td> <span class="genmed"> <img src="https://i.servimg.com/u/f65/13/95/29/87/a3d76410.gif"> </span> </td> <td> <input id="Post" type="password" onblur="if (this.value == '') this.value = 'كلمة السر';" onclick="if (this.value == 'كلمة السر') this.value = '';" value="كلمة السر" size="10" name="password"> </td> <td> <input class="mainoption" type="submit" tabindex="104" value="تسجيل الدخول" name="login"> </td> </tr> </tbody> </table> </form> </div> <img role="presentation" class="twisty "><div class="link_userr"> <img role="presentation" class="twisty "><a <div style="text-align: center;"><a href="/search?search_id=newposts&tt=1"><img alt="https://i.servimg.com/u/f43/16/43/22/50/0111.png" src="https://i.servimg.com/u/f43/16/43/22/50/0111.png">مواضيع لم يرد<span style="color: SeaGreen;"> عليها</span></a><br></div> </a> <a href="/feed" rel="nofollow"> <img src="https://i.servimg.com/u/f43/16/43/22/50/vcard_10.png"> تغذية rss </a> </div> <div class="link_userr"> <a href="/memberlist?mode=overall_posters" rel="nofollow"> <img src="https://i.servimg.com/u/f43/16/43/22/50/group_11.png"> أفضل 20عضو </a> <a href="/memberlist?mode=today_posters"> <img src="https://i.servimg.com/u/f43/16/43/22/50/group_10.png"> أفضل اعضاء اليوم </a> </div> <div class="link_userr"> <a href="/search.forum?search_id=newposts" rel="nofollow"> <img src="https://i.servimg.com/u/f43/16/43/22/50/page_r10.png"> جديد المواضيع </a> <img role="presentation" class="twisty "><a href="/search?search_id=egosearch" rel="nofollow"> <img src=""> <div style="text-align: center;"><a href="/search?search_id=egosearch"><img alt="https://i.servimg.com/u/f43/16/43/22/50/0111.png" src="https://i.servimg.com/u/f43/16/43/22/50/0111.png">مشاركاتى</a><br></div> </a> </div> <div class="link_userr"> <a href="/faq"> <img src="https://i.servimg.com/u/f43/16/43/22/50/email_10.png"> قوانين المنتدى </a> <img role="presentation" class="twisty "><a href="/search?search_id=egosearch" rel="nofollow"> <img src=""> <div style="text-align: center;"><a href="/register"><img alt="https://i.servimg.com/u/f43/16/43/22/50/0111.png" src="https://i.servimg.com/u/f43/16/43/22/50/0111.png">التسجيل</a><br></div> </a> </a> </div> </td> </tr> </tbody> </table> <div> <!-- END switch_user_logged_out --> <!--نهاية كود الدخول للزوار--> <!--بداية كود الدخول للاعضاء--> <!-- BEGIN switch_user_logged_in --> <center> <table class="21598" cellspacing="0" cellpadding="0" border="0" width="960px"> <tbody> <tr></tr> <tr> <td class="login" align="center"> <div class="wilcom_user"> <form name="form_login" method="post" action="/login"> <table cellspacing="3" cellpadding="0" border="0" style="padding-left: 20px;"> <tbody> <tr> <td> <span class="gensmall"> {LOGGED_AS} <br />{CURRENT_TIME}<br />{LAST_VISIT_DATE}</span> </td> </tr> </tbody> </table> </form> </div> <img role="presentation" class="twisty "><div class="link_userr"> <img role="presentation" class="twisty "><a <div style="text-align: center;"><a href="/search?search_id=newposts&tt=1"><img alt="https://i.servimg.com/u/f43/16/43/22/50/0111.png" src="https://i.servimg.com/u/f43/16/43/22/50/0111.png">مواضيع لم يرد<span style="color: SeaGreen;"> عليها</span></a><br></div> </a> <a href="/rss" rel="nofollow"> <img src="https://i.servimg.com/u/f43/16/43/22/50/vcard_10.png"> تغذية rss </a> </div> <div class="link_userr"> <a href="/memberlist?mode=overall_posters" rel="nofollow"> <img src="https://i.servimg.com/u/f43/16/43/22/50/group_11.png"> أفضل 20عضو </a> <a href="/memberlist?mode=today_posters"> <img src="https://i.servimg.com/u/f43/16/43/22/50/group_10.png"> أفضل اعضاء اليوم </a> </div> <div class="link_userr"> <a href="/search.forum?search_id=newposts" rel="nofollow"> <img src="https://i.servimg.com/u/f43/16/43/22/50/page_r10.png"> جديد المواضيع </a> <img role="presentation" class="twisty "><a href="/search?search_id=egosearch" rel="nofollow"> <img src=""> <div style="text-align: center;"><a href="/search?search_id=egosearch"><img alt="https://i.servimg.com/u/f43/16/43/22/50/0111.png" src="https://i.servimg.com/u/f43/16/43/22/50/0111.png">مشاركاتى</a><br></div> </a> </div> <div class="link_userr"> <a href="/faq"> <img src="https://i.servimg.com/u/f43/16/43/22/50/email_10.png"> قوانين المنتدى </a> <img role="presentation" class="twisty "><a href="/profile?mode=editprofile&page_profil=friendsfoes" rel="nofollow"> <img src=""> <div style="text-align: center;"><a href="/login?logout=1"><img alt="https://i.servimg.com/u/f43/16/43/22/50/0111.png" src="https://i.servimg.com/u/f43/16/43/22/50/0111.png">تسجيل الخروج</a><br></div> </a> </div> </td> </tr> </tbody> </table> <div> <!-- END switch_user_logged_in --> <!--نهاية كود الدخول للاعضاء--> |
<blockquote>ثم سجل وانشر التعديل
بالنسبة لمن يريد اضافة هذا التعديل ..اسفل الازرار وهذا لمن لديه الواجهه الاساسية الاصليه فقط
يدخل الى قالب الهيدر
ويبحث عن
| الرمز: |
<div style="clear: both;"></div> |
</blockquote>
ويضيف اسفها الكود الموجود بالاعلى
ثم ينشر التعديل
ملحوظة صغيرة ::تم تركيب الكود بطريقة مختلفه ..اذا دخلت وراجعت الكود هتلاقيه مكرر مرتين

ولكن تم عمل الكود هكذا لنبتعد عن اى خطاأ
بعد تركيب كود التومبيلايت فى المكان الذى تريده
الان عليك بالدخول الى
لوحه الادارة
مظهر المنتدى
ورقة تصميم
css
ويضيف هذا فى بداية الحقل
| الرمز: |
.login { background: url("https://i.servimg.com/u/f43/16/43/22/50/social10.png") no-repeat scroll center top transparent; height: 113px; width: 960px; }.wilcom_user { background: url("لمن يريد وضع صور ة بجانب الترحيبهنا رابط الصوره") no-repeat scroll right 5px transparent; float: right; font-family: tahoma; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; line-height: 17px; padding: 1px 8px 0 0; } .wilcom_user span img { border: 0 none; } .link_userr { border-right: 1px solid #DDDDDD; float: left; margin: 2px 8px 0 0; padding: 0 8px 0 0; width: 120px; } .link_userr { border-right: 1px solid #DDDDDD; float: left; margin: 2px 8px 0 0; padding: 0 8px 0 0; width: 120px; } .link_userr a img { border: 0 none; margin: 0 0 0 8px; } .link_userr a { display: block; float: right; font-family: tahoma; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; padding: 2px 0; } .user_l { background: url("https://2img.net/i/fa/admin/icones/small_ico/type_li.png") no-repeat scroll 97% 7px #FFFFE8; border: 1px solid #CCCCCC; color: #666666; float: right; font-family: tahoma; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; padding: 5px 20px 5px 5px; text-align: right; } .user_pass { float: right; margin: 0; } .user_n_b { margin: 0 0 0 3px; width: 178px; } .user_p_b { margin: 0; width: 178px; } .user_click { float: right; margin: 0; padding: 0; } #put_in { height: 26px; margin: 0 5px 0 0; padding: 0 0 4px; width: 80px; } |
ثم يضغط قدم
ومبروك عليك التعديل

غريب بزماني- عدد المساهمات : 503
نقاط : 1503
السٌّمعَة : 0
تاريخ التسجيل : 10/05/2012
العمر : 30
 رد: تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
رد: تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
شكرا لك ياغالى
كود رائع
مزيد من عطائك الدائم
تقبل مرورى المتواضع
كود رائع
مزيد من عطائك الدائم
تقبل مرورى المتواضع
 مواضيع مماثلة
مواضيع مماثلة» كودنافذة الترحيب بعد بالاعضاء بعد تسجيل الدخول
» تومبيلايت:طريقة وضع خاصية الاخفاء والاظهار للاقسام
» نافذة الدخول السريع المستقلة
» تومبيلايت احد الاكواد الاحترافية جعل المجموعات ب خلفية و عند اقتراب الماوس اليها تقترب
» [تومبيلات]كود وضع نافذة دخول كالفي بي (اهلا بك زائرنا الكريم...فتفضل بالتسجيل.)
» تومبيلايت:طريقة وضع خاصية الاخفاء والاظهار للاقسام
» نافذة الدخول السريع المستقلة
» تومبيلايت احد الاكواد الاحترافية جعل المجموعات ب خلفية و عند اقتراب الماوس اليها تقترب
» [تومبيلات]كود وضع نافذة دخول كالفي بي (اهلا بك زائرنا الكريم...فتفضل بالتسجيل.)
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى