المواضيع الأخيرة
» [ Template ] كود اخر 20 موضوع و أفضل 10 أعضاء بلمنتدى و مع معرض لصور كالفي بيمن طرف naruto101 الجمعة ديسمبر 05, 2014 2:33 pm
» [Javascript]حصريا كود يقوم بتنبيه العضو بان رده قصير
من طرف احمد السويسي الخميس أغسطس 28, 2014 2:38 am
» نتائج شهادة البكالوريا 2014
من طرف menimeVEVO الثلاثاء يونيو 10, 2014 3:55 am
» من اعمالي موديلات جديدة وحصرية 2012
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 5:37 pm
» من ابداعات ساندرا،كما وعدتكم بعض من موديلاتها
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 4:49 pm
» قندوووووووورة جديدة تفضلواا
من طرف دفئ الشتاء الثلاثاء مارس 18, 2014 4:23 pm
» طلب صغير لو سمحتو
من طرف hothifa الإثنين ديسمبر 23, 2013 9:11 pm
» الان فقط وحصريا (استايل واند الالكتروني متعدد الالوان)
من طرف AGILIEDI الإثنين ديسمبر 23, 2013 8:34 pm
» جديد موديلات فساتين البيت بقماش القطيفة 2012 - تصاميم قنادر الدار بأشكال جديدة و قماش القطيفة - صور قنادر جزائرية
من طرف hadda32 الأحد ديسمبر 08, 2013 12:16 pm
» [Template] استايل منتدى سيدي عامر 2012
من طرف ßLẫĆҜ ĈĄŦ الأربعاء نوفمبر 20, 2013 6:46 pm
سحابة الكلمات الدلالية
حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
4 مشترك
صفحة 1 من اصل 1
 حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
الكود ليس من صنعى ولكن من تطويرى

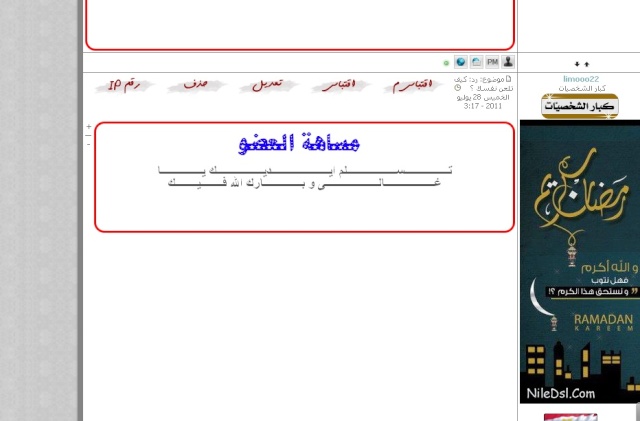
صورة الكــود


الكود

صورة الكــود


الكود
- الكود:
.postbody{font-size:20px;font-weight:700; background: #f52641; -moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
border:3px solid #FF0000;
background:
url(http://download.mrkzy.com/e/0711_md_13127162151.gif);
background-position:top;
background-repeat: no-repeat;
display: block;
overflow: auto;
padding:60px;);
.forumline{
width:97%;
margin:3px;
padding: 4px;
-moz-box-shadow: 0px 0px 30px #FF0000;
box-shadow: 0px 0px 30px #FF0000;
-webkit-box-shadow: 0px 0px 30px #FF0000;
-khtml-box-shadow: 0px 0px 30px #FF0000;
}
}

روح الصداقة- عدد المساهمات : 697
نقاط : 1691
السٌّمعَة : 0
تاريخ التسجيل : 04/05/2012

FlasH G!F- عدد المساهمات : 855
نقاط : 1481
السٌّمعَة : 0
تاريخ التسجيل : 04/05/2012
 رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
شكرا لك على الكود أخي
جزاك الله كل خير
في انتظار المزيد
جزاك الله كل خير
في انتظار المزيد
 مواضيع مماثلة
مواضيع مماثلة» كود وضع اطار لاسم العضو في الدردشه فقط
» [تومبيلات]كود وضع بيانات العضو داخل اطار في بي وعمل خلفية كاملة للبيانات
» نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط ::
» [تومبيلات]كود وضع صوره خاصة بالبسملة او اعلان اعلى المواضيع في كل مساهمة
» كود ضع اطار منقط حول اسم العضو
» [تومبيلات]كود وضع بيانات العضو داخل اطار في بي وعمل خلفية كاملة للبيانات
» نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط ::
» [تومبيلات]كود وضع صوره خاصة بالبسملة او اعلان اعلى المواضيع في كل مساهمة
» كود ضع اطار منقط حول اسم العضو
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى

